动态修改属性
需求描述
设置某个时间段可选,主要设置 minDate 和 maxDate 两个属性
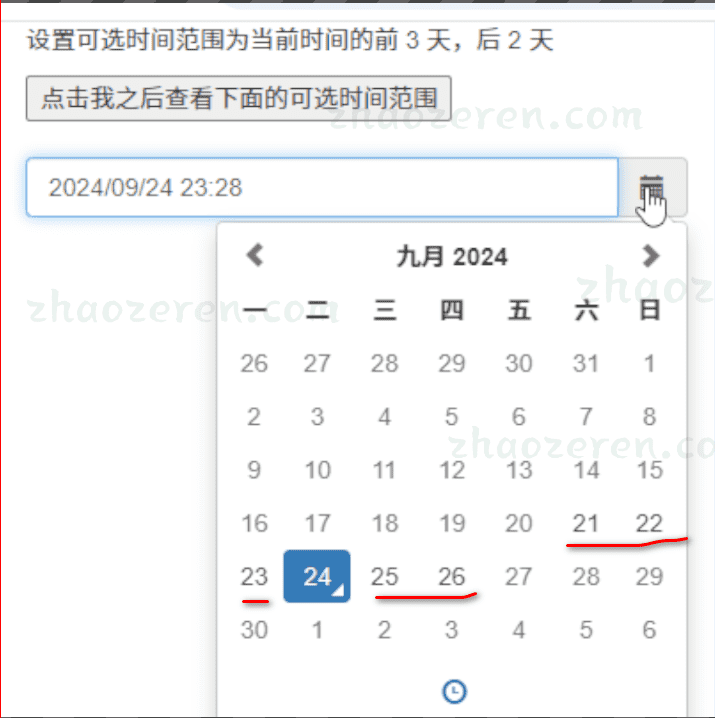
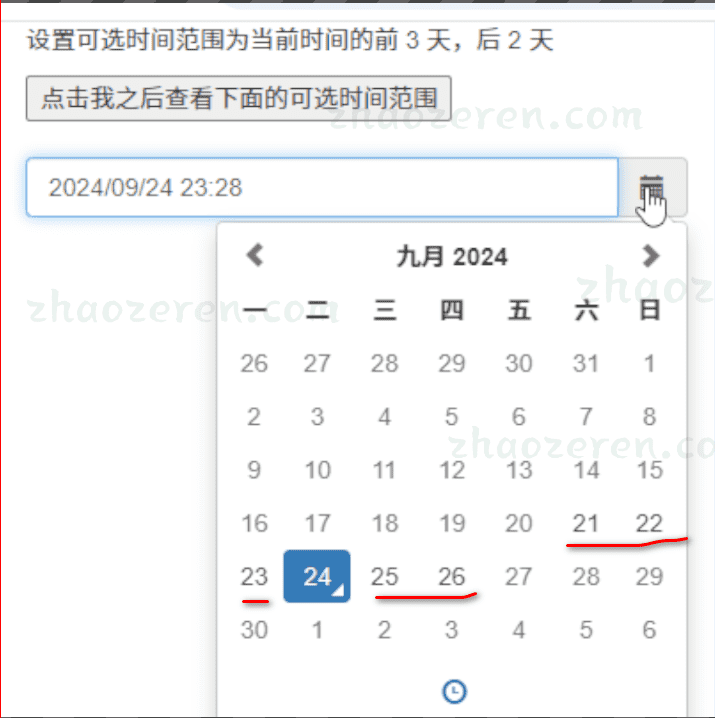
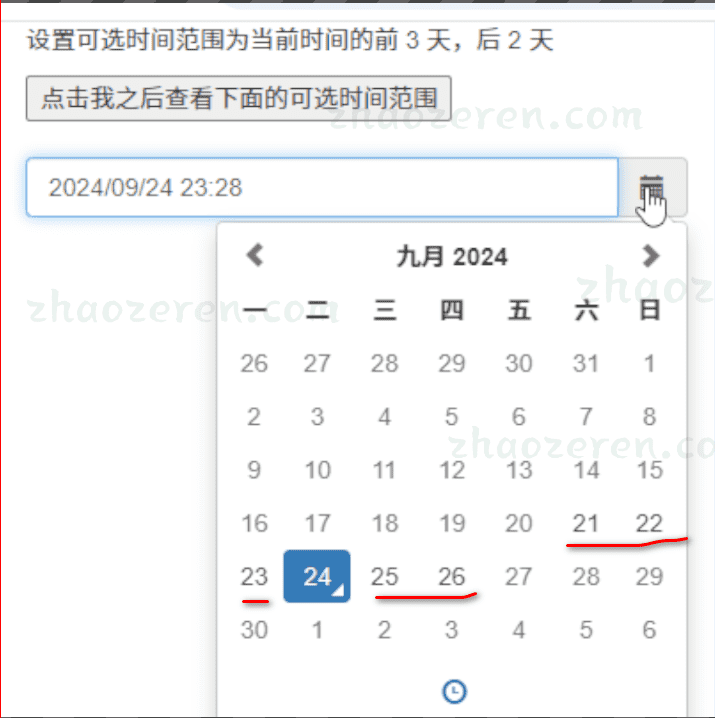
示例图

示例代码
| test.html |
|---|
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-datetimepicker/4.14.45/css/bootstrap-datetimepicker.min.css"
rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-6'>
<p>设置可选时间范围为当前时间的前 3 天,后 2 天</p>
</div>
<div class='col-sm-6'>
<button>点击我之后查看下面的可选时间范围</button>
</div>
</div>
<br>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
$('button').on('click', function () {
$('#datetimepicker1').data("DateTimePicker").options({
minDate: moment().subtract(3, 'days'),
maxDate: moment().add(2, 'days')
})
});
</script>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.24.0/locale/zh-cn.js"></script>
<script
src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datetimepicker/4.14.45/js/bootstrap-datetimepicker.min.js"></script>
</body>
</html>
|